Improve your app speed with region syncing
| Published: January 21, 2024
| Updated: January 21, 2024
If you run an app which uses serverless functions, you might be able to improve your load speeds significantly with just 2 button clicks.
In many cases, the bottleneck causing slow page loads is getting the data to present to the client. And when you have necessities like client authorization middleware between data fetching, minimizing the time spent communicating between your database and your server is crucial.

This is a factor that often gets overlooked in the discussion of “framework speeds”. When starting an app, the first thing that should be on the checklist is making sure your server is in the same location as the database (or at least nearby).
This article will speak to importance of it, and walk through how you can do this with a Vercel server and a Supabase database.
Why the physical distance matters between your server and database
The average modern interactive web app will have authentication and a server with ‘serverless functions’ which allows users to ‘fetch’ and ‘mutate data’.
It’s also worth noting that most apps will use separate companies to handle each of these services.
- For serverless functions and web-app deployments, Vercel is currently the go-to business.
- For databases, there’s more popular solutions, however Supabase is a frontrunner.
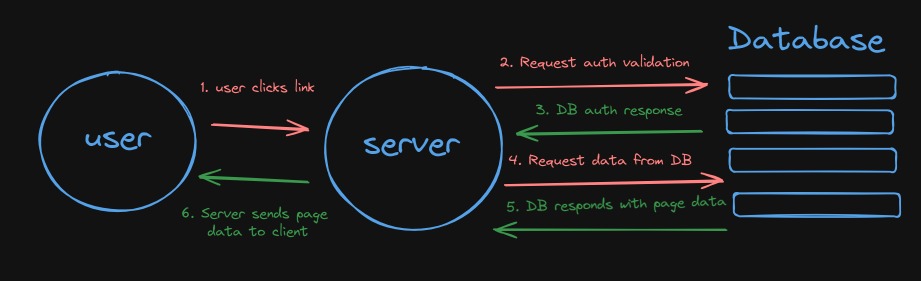
So in instances where the client needs to get some data for a requested page, the server needs to:
- First, validate the client request auth token with the token stored in the database, and
- If it receives a token which matches the Bearer token sent from the client, proceed to send another request to the database for the actual requested page data.
The whole process looks like this:

You can see that there’s twice as many “back-and-forths” between the server and the database than there is between the user and the server.
You can bang on about bringing serverless functions as close to the user as possible (and that is still important), but more importantly, you need to bring your data close to the server.
How to Sync the regions using a Vercel Server and a Supabase Database
When deploying modern applications, a common infra stack is to use Vercel for deployments, and the connection string to a Postgres DB with Supabase.
That is why we’ll use those two services to walk through how to go about this syncing process. If you use another provider like:
- Planetscale,
- Turso,
- Netlify,
- Neon, etc. The process is very similar - so long as you look for “region settings”.
The problem you might run into here with existing applications is unchangeable regions. This is where there’s no simple way to move your project to a different region without creating a new ‘project’, and moving everything over manually.
If one of the services doesn’t allow you to change the region, it’s best to move the other service to that region. e.g. if the DB service is locked, then move the server, and if the server is locked, move the DB.
If your app is slow and you’re troubleshooting bottlenecks, it’s worth testing this as fast as possible. So if they’re both unchangeable, then you’re better off setting up a clean database near your server and attempting to fetch some data with the new connection string.
Let’s start with the guide. 🤓
Setting the location of your Vercel Server
Let’s say most of your customers are based in Washington DC, or somewhere in US East. We’re going to want to set the Vercel server to be there like this:
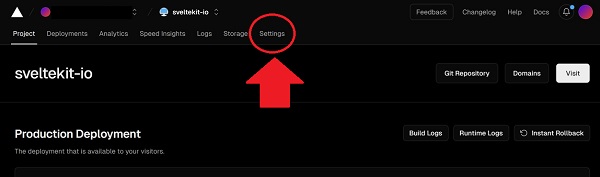
- In your Vercel Project Dashboard, click Settings on the top navbar:

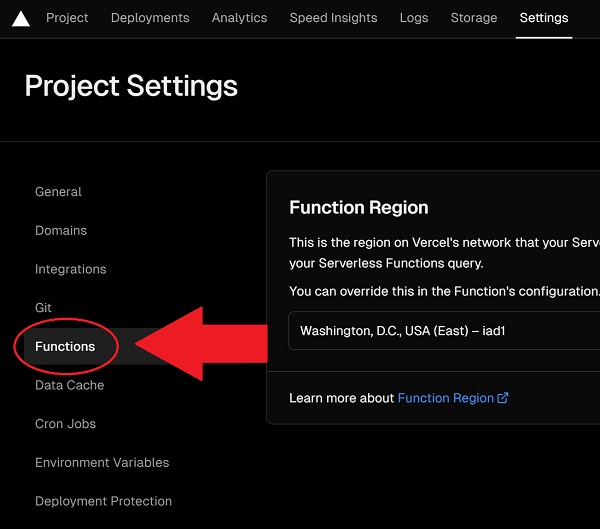
- On the side navbar, click the Functions tab.

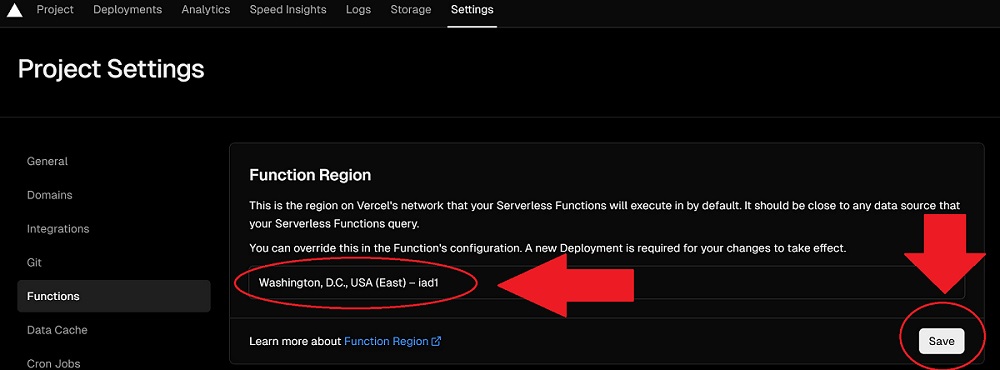
- In the Function Region Section, use the dropdown to select Washington, D.C., USE (East) - iad1, and click Save. The
iad1is just an alias which references a region with AWS, which most services are built on top of. This means you’re best off if you can selectiad1for your database later on.

This means that your serverless functions will run in the server center based in Washington.
Now we have made sure our server is running from Washington, it’s time to move to the database and move the location to Washington also.
Setting the location of your Supabase Database
Unfortunately Supabase doesn’t make move the location as simple as Vercel. 😢
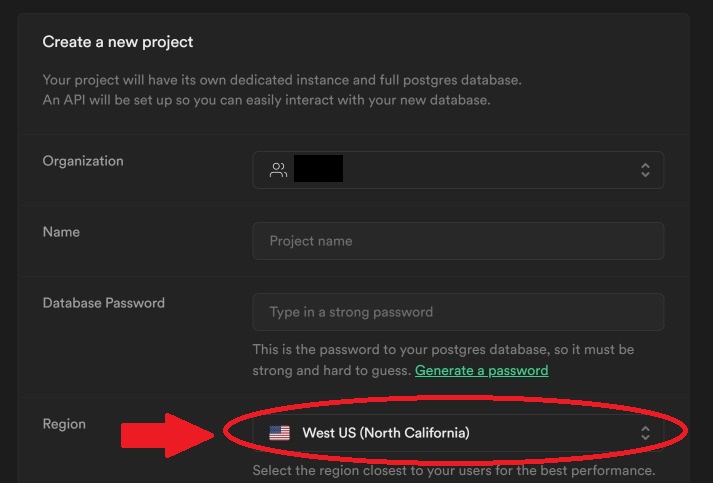
When you start a Supabase project, you’ll be asked where you want your project located.

The problem is however, that when you set this up initially, you can’t change it yourself after the fact. Which means if you want to change you database location in Supabase, you’ll have to create a new project and select your preferred location. And then move all your data over, and update your connection strings in your environment variables.
If you’ve already started a project, this isn’t the ideal scenario, so we first want to check which location it is currently based at.
Check the current location of your Supabase Database
You can view the current location of your data source by going to the Infrastructure section in your Settings pages:
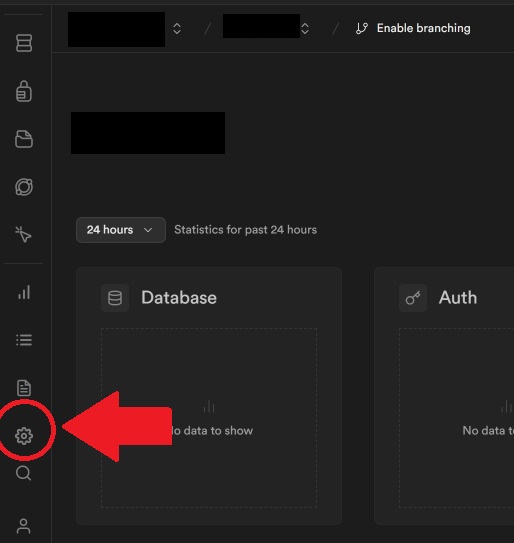
- On your Supabase project dashboard, click the cog icon on the left hand side (you might have to scroll down whilst hovering on the left sidebar)

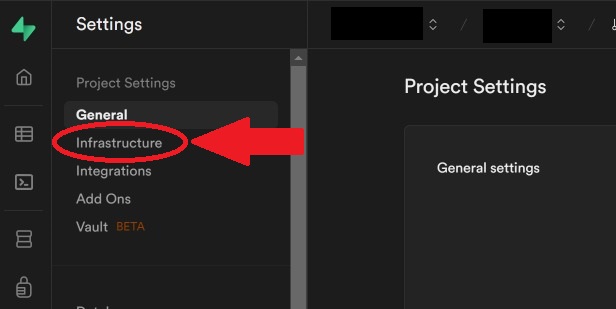
- Click on the Infrastructure tab on the left popout sidebar:

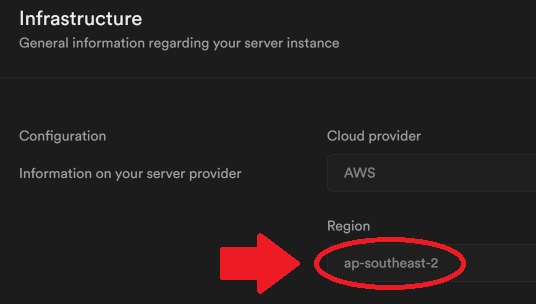
- On the Infrastructure page, you should be able to see the region where your current Supabase database is located:

Now you should know which region your database is located. Given this is based on the AWS zones, you can get the region details on the AWS Available Regions table.
Matching your Vercel and Supabase regions
Given that changing the region of your Vercel instance is less time-consuming than creating a new project in Supabase and migrating all the data across, I’d recommend you move the Vercel instance to the region hardcoded in your Supabase project.
That can at least get you started with diagnosing whether the bottleneck in your app is the distance between the server and the database.
If changing this materially improves the speed of your app, then fantastic. You’ve solved your problem, and you can end your debugging journey here.
But at that point, it’s wise to find where most of your users are based and pick a unified region close to them where both your database is located and your serverless function will run.
There’s also a newer method of bringing your functions closer to your users, called ’edge functions’. Whilst they’re great, don’t jump into them immediately before assessing the downsides!
A note about edge functions
‘Edge functions’ is a modern service created to minimize the latency in delivering dynamic content. It achieves this by deploying your server functions across a global network of data centers. This means that you will, by default, run your server functions as close to your user as possible.
Businesses like Vercel and Netlify support edge function setups, and most modern web frameworks also support building with edge functions.
The downside with these edge functions is that you could be increasing the distance, and therefore latency between your main data source and your ‘edge server’.
To get around this issue, you could opt into a distributed database system like Amazon DynamoDB global tables. This means you can have instances of your database in multiple locations, and the issue of having to spend time travelling across the world back and forth to get data is greatly reduced. But even with that, you’re introducing:
- additional complexity,
- additional costs,
- additional potential to have out-of-sync data. And that’s a lot for a basic app or an MVP.
So, if you’re looking to minimize complexity, serverless functions are still king. Just make sure you go through the steps outlined in this article, and be wary of it before starting your next project.
Conclusion
This article should be base knowledge for full-stack developers creating applications, however with all the craziness of the modern web-dev ecosystem, the basics sometimes get pushed aside.
I’m personally guilty of getting wrapped up in the mix and just expecting all of the abstractions to magically take care of it. And if you’ve developed for long enough, you probably have at some point too.
In any case, the lesson is simple: keep your server and database close. I don’t care if you pin it on your wall, tattoo it on your hand, or change your dog’s name to it; just remember it. And you shall be granted with fast apps for eternity. ✨